Develop From Anywhere: Using VS Code’s Remote SSH Plugin
Ever wished you could code directly on your remote server or virtual machine without needing to download files back and forth? Well, with Visual Studio Code’s built-in Remote SSH plugin, you can! This powerful plugin lets you leverage your favorite code editor on any machine running an SSH server, streamlining your development workflow.
What is SSH?
SSH, or Secure Shell, is a protocol that allows you to securely connect to and manage remote machines over a network. The Remote SSH plugin essentially turns your local VS Code into a development environment for your remote server.
Why Use Remote Development?
There are several advantages to using remote development with VS Code:
- Develop on the target environment: Work directly on the operating system where your code will be deployed, ensuring compatibility and avoiding surprises.
- Improved performance: Edit and run code on the server itself, often leading to faster development cycles.
- Simplified workflows: Manage your code, terminal, and debugging tools all within the familiar VS Code interface.
Getting Started with Remote SSH
Here’s how to get up and running with Remote SSH in VS Code:
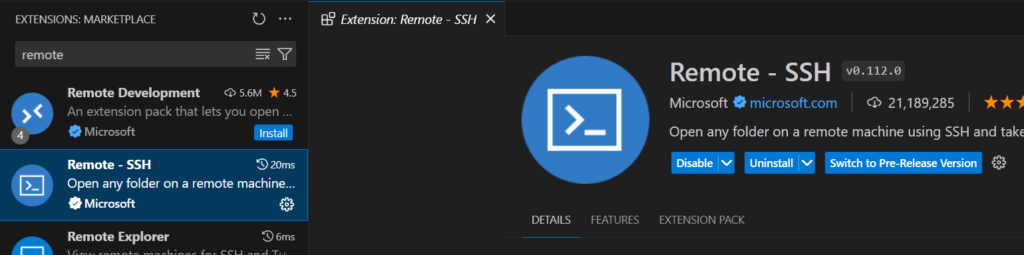
- Install the Remote SSH Extension: Open the VS Code extensions panel (usually Ctrl+Shift+X) and search for “Remote – SSH”. Install the official extension from Microsoft.

- Configure your SSH Connection
- Connect to your Server: Once configured, you can connect to your server by going to the Command Palette (Ctrl+Shift+P) and searching for “Remote-SSH: Open SSH Configuration”. Select your server from the list, and VS Code will establish the connection.
- SSH Config File: If you already have an SSH config file set up, VS Code can automatically detect your servers. You can find instructions for using SSH config files in the VS Code documentation. Directory: ~/.ssh
Developing on your Remote Machine
After connecting, VS Code will open a new workspace within the editor. You can now browse the remote server’s filesystem, edit files, and use all of VS Code’s features, including Git integration, debugging tools, and terminal access.
Additional Tips
- Install server-side dependencies: You might need to install any language-specific extensions or tools on the remote server for VS Code to function correctly.
- Forwarding ports: If your application requires access to specific ports, you can configure port forwarding in your SSH configuration.
- Troubleshooting: Refer to the VS Code documentation for troubleshooting tips in case of connection issues.
By leveraging VS Code’s Remote SSH plugin, you can unlock a powerful and efficient development workflow for working on remote machines. Happy coding!
One thought on “Develop From Anywhere: Using VS Code’s Remote SSH Plugin”
-
Pingback: Installing the Power of Linux on Windows: Enabling WSL – DevOps IQ
Leave a Comment